Az üzleti célokra fejlesztett webalkalmazások hatékony eszközei lehetnek az ügyfélélmény javításának, a márkaépítésnek és az ügyfelek elköteleződésének növelésének. Minden jól működő webalkalmazás alapja a felhasználói élmény (UX) és a felhasználói felület (UI) gondos megtervezése, ám sokan nem teljesen értik ezeknek az elemeknek az együttes szerepét.
Ebben a cikkben elmagyarázzuk, hogy mi a különbség a UX és a UI között, valamint bemutatjuk, hogyan járulnak hozzá ezek a design elemek egy sikeres és jól működő webalkalmazás létrehozásához.
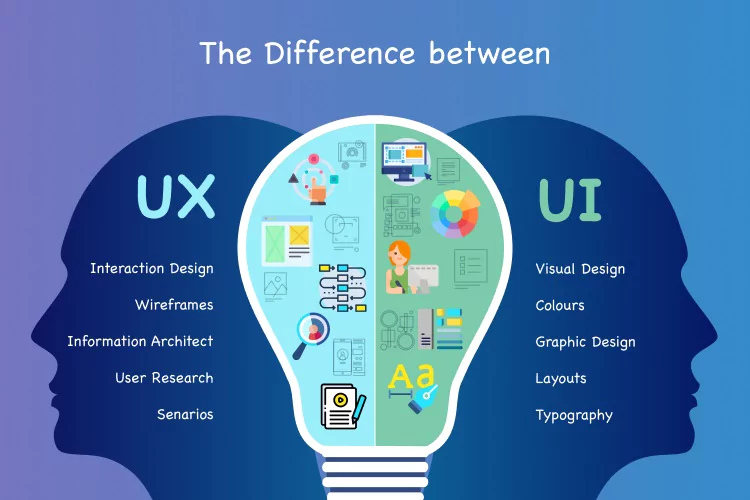
Mi a különbség a UX és UI design között?
A UX (User Experience) és UI (User Interface) design két különálló, de szorosan összefüggő terület, amelyek a digitális termékek sikeréhez egyaránt hozzájárulnak. Annak érdekében, hogy megértsük e két terület fontosságát, érdemes elkülöníteni a kettőt és megismerni, hogyan egészítik ki egymást.
- UX design – A felhasználói élmény tervezése
A UX design, vagyis a felhasználói élmény tervezése, arra összpontosít, hogy a felhasználók számára milyen érzetet, benyomást kelt a webalkalmazás vagy más digitális termék. A UX tervezés során a szakemberek felhasználói kutatást végeznek, megértik a célcsoport igényeit és problémáit, majd ennek alapján kialakítják a termék logikai felépítését, a felhasználói útvonalakat és interakciókat. Ez egy stratégiai folyamat, amely célja, hogy a termék használata minden szempontból logikus és élvezetes legyen, az egyszerű kezelhetőségtől a hatékony célorientált működésig. - UI design – A felhasználói felület megtervezése
A UI design elsősorban a termék vizuális megjelenésére és interaktív elemeire összpontosít. A UI design teszi vonzóvá a felületet, és biztosítja, hogy minden gomb, ikon, szöveg és vizuális elem logikusan és esztétikusan illeszkedjen egymáshoz. Az UI design feladata a felhasználói élmény támogatása egy intuitív és vonzó felület létrehozásával, amely a felhasználókat a helyes műveletek végrehajtására ösztönzi.
Hogyan működik együtt a UX és UI design?
A UX design megteremti az alkalmazás „gerincét” azzal, hogy biztosítja a felhasználói igények kielégítését, és meghatározza, hogy a felhasználóknak milyen útvonalat kell követniük a céljaik eléréséhez. Ezt követően a UI design a vizuális elemek segítségével „felöltözteti” az alkalmazást, így a termék vonzóvá és könnyen kezelhetővé válik.
Gyakran előfordul, hogy bár a két terület külön funkcióval bír, a kettő együtt dolgozva képes megteremteni egy igazán sikeres webalkalmazást. A UX és UI design szoros együttműködése biztosítja, hogy a felhasználók számára élvezetes, vizuálisan megnyerő és könnyen kezelhető felületet hozzanak létre.

Mi az a UX design? – A felhasználói élmény alapjai
A felhasználói élmény (UX) a termékekkel való kapcsolódás élményét foglalja magába. Egy jól átgondolt UX design (User Experience) fő célja, hogy a felhasználók számára egyszerű, élvezetes és akadálymentes interakciót biztosítson. Az UX design a felhasználói igények, problémák és motivációk megértéséből indul ki, és a teljes termékhasználati élmény megtervezését foglalja magába.
A UX design kulcselemei
- Kutatás és célcsoport-megértés
A felhasználók megértése nélkülözhetetlen egy hatékony UX design létrehozásához. Ehhez piackutatásra, interjúkra, kérdőívekre és egyéb kvalitatív és kvantitatív módszerekre van szükség, hogy a tervezők megismerjék a felhasználói szokásokat, problémákat és igényeket. - Felhasználói útvonaltervezés (User Flow)
A felhasználói útvonaltervezés során a felhasználók különböző útvonalait és a terméken belüli mozgásukat vizsgálják. Célja, hogy a lehető legkönnyebben és leggyorsabban elérjék a kívánt célokat az alkalmazáson belül. Egy jól megtervezett user flow csökkenti a felhasználók akadályait és növeli az elégedettséget. - Visszajelzések és interakciók
Az egyértelmű visszajelzések, például a sikeres műveleteket jelző üzenetek, segítenek a felhasználóknak megérteni, hogy a műveleteik hatékonyak voltak. Az interaktív elemek, mint a töltési animációk vagy értesítések, javítják az élményt és segítik a felhasználók navigációját. - Könnyű kezelhetőség és akadálymentesség
Az UX design része, hogy minden felhasználó számára hozzáférhető és könnyen kezelhető legyen az alkalmazás. Ez különösen fontos olyan esetekben, ahol széles körű felhasználói bázis van, hiszen minden korosztály és képzettségi szint számára intuitívvá kell tenni az alkalmazás használatát.
Tesztelés és optimalizálás szerepe a UX designban
A folyamatos tesztelés és felhasználói visszajelzés kritikus jelentőségű az UX designban, mivel ezek segítenek finomítani és javítani az élményt.
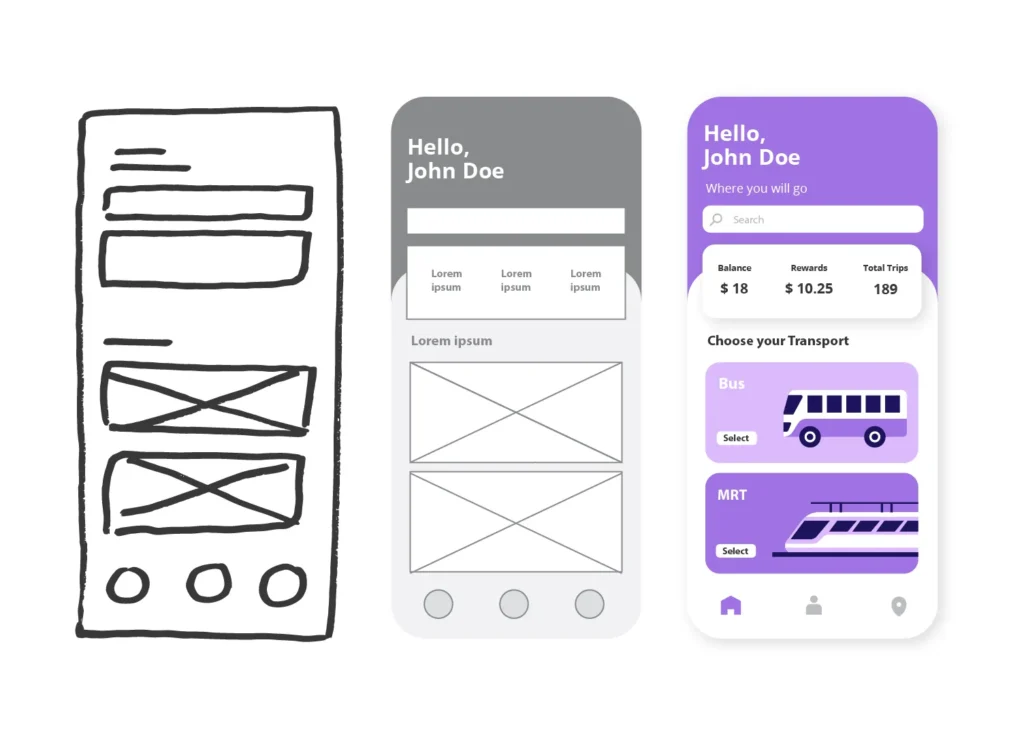
- Felhasználói tesztelés és prototípusok
A UX folyamat szerves része a különböző prototípusok tesztelése, amelyek lehetővé teszik, hogy a felhasználók véleményt alkossanak a korai fázisokban, így az esetleges hibák még a végső fejlesztés előtt kijavíthatók. - Analitika és adatalapú döntéshozatal
Az elemző eszközök, mint a Google Analytics, segítséget nyújtanak a felhasználói viselkedés megértésében. Az adatok elemzésével folyamatosan optimalizálható az alkalmazás, biztosítva, hogy a felhasználói igények teljesüljenek és az élmény javuljon.
Webhelyek elérhetőségének alapelvei – Web Content Accessibility Guidelines (WCAG) 2.1. A weboldalak elérhetőségi követelményeit és alapelveit bemutató dokumentum, amely segíti a UX designerek munkáját az inkluzív felületek kialakításában. Forrás itt
A UX Design 6 alapelve
Az UX design a felhasználói élmény optimalizálásának kulcseleme, amely biztosítja, hogy a webalkalmazás logikus, vonzó és hatékony legyen. Az alábbiakban bemutatjuk a felhasználói élmény tervezésének hat alapelvét, amelyek minden webalkalmazás fejlesztéséhez nélkülözhetetlenek.
- Felhasználói igények megértése
Az UX design egyik legfontosabb eleme a célcsoport igényeinek megismerése és megértése. A felhasználók problémáinak és elvárásainak feltárása elengedhetetlen ahhoz, hogy a design valóban kielégítse a célközönség szükségleteit. Ez magában foglalja a felhasználói kutatást, interjúkat, és az igényekre szabott megoldások fejlesztését. - Egyszerűség és minimalizmus
Az UX design során fontos a minimalista megközelítés, ahol csak a lényeges elemek kapnak hangsúlyt. Az egyszerűség nemcsak az interfész vizuális tisztaságát biztosítja, hanem a felhasználók számára is könnyebbé teszi a navigálást és a céljaik elérését. Az egyértelmű navigáció és egyszerű struktúrák hatékonyan vezetik a felhasználókat az alkalmazásban. - Rugalmas és intuitív navigáció
A felhasználói élmény része, hogy az alkalmazás felépítése követi a felhasználók természetes viselkedését és elvárásait. Az intuitív navigáció segíti a felhasználókat abban, hogy minden lépés logikus és könnyen érthető legyen. Fontos, hogy az oldalak közötti mozgás zökkenőmentes, az útvonalak pedig egyértelműek legyenek. - Meggyőző és releváns tartalom
Az UX design nem csupán a vizuális élményre fókuszál, hanem arra is, hogy a felhasználók számára releváns és hasznos információkat kínáljon. Az alkalmazás tartalmának közvetlenül kapcsolódnia kell a felhasználók igényeihez, és segítenie kell őket a problémáik megoldásában. A célzott üzenetek és az érthető nyelvezet segítenek az elköteleződés növelésében. - Gyors válaszidő és teljesítmény
A felhasználói élmény szempontjából az alkalmazás sebessége kritikus. A gyors válaszidő, illetve az alkalmazás teljesítményének optimalizálása minimalizálja a felhasználók várakozási idejét, és megakadályozza a frusztrációt. Az UX design során fontos a technikai részletek kezelése is, hogy a felhasználók zökkenőmentesen és gyorsan érjék el a céljaikat. - Folyamatos tesztelés és visszajelzés
Az UX design alapja a folyamatos fejlődés és a visszajelzések beépítése. A felhasználói élmény kialakítása nem zárul le a termék piacra dobásával; a fejlesztők és designerek folyamatosan figyelik a felhasználók visszajelzéseit, és ennek megfelelően javítják az alkalmazást. A rendszeres tesztelések és a felhasználói visszajelzések beépítése biztosítja, hogy az alkalmazás mindig megfeleljen a felhasználók igényeinek.

Mi az a UI design? – A felhasználói felület megtervezése
A UI design (User Interface) az alkalmazás vizuális megjelenésének megtervezését jelenti, amely magában foglalja a gombokat, ikonokat, színeket, tipográfiát és minden más vizuális elemet. Célja, hogy a felhasználói interakciók egyszerűek és intuitívek legyenek, ezáltal a használat élményszerűvé váljon.
A UI design legfontosabb elemei
- Színpaletta és tipográfia
A színek és betűtípusok kiválasztása befolyásolja a felhasználói érzéseket és meghatározza az alkalmazás általános hangulatát. A harmonikus színkombinációk és megfelelően kiválasztott betűtípusok segítik a felhasználói élményt. - Interaktív elemek kialakítása
A UI design része a navigáció és a különböző interakciós pontok megtervezése, mint például a gombok és ikonok. Ezeknek jól láthatónak és könnyen értelmezhetőnek kell lenniük, hogy a felhasználók könnyen tudjanak lépéseket végrehajtani. - Adaptív design és reszponzivitás
Az UI design fontos eleme, hogy a felület minden eszközön jól működjön, legyen az telefon, tablet vagy számítógép. Az adaptív design biztosítja, hogy az alkalmazás bármilyen méretű képernyőn kényelmesen használható legyen, így a felhasználói élmény minden helyzetben magas szintű marad. - Vizuális hierarchia
A vizuális hierarchia lényege, hogy a felhasználók figyelmét a legfontosabb elemekre irányítsa. Egy jól felépített UI design segíti a felhasználókat abban, hogy könnyedén megtalálják a fontos információkat és navigáljanak az alkalmazásban.

A User Interface 6 alapelve
Az UI design során hat kulcsfontosságú alapelvet érdemes figyelembe venni a felhasználói élmény javítása érdekében. Ezek az elvek biztosítják, hogy a felület vizuálisan tiszta, konzisztens és könnyen használható legyen, minden felhasználói igényt kielégítve.
- Tisztaság (Clarity)
Az egyik legfontosabb cél, hogy a felület egyszerű és átlátható legyen. A felhasználók számára világosnak kell lennie, hogy egyes elemek hogyan működnek, és milyen lépések szükségesek a céljuk eléréséhez. A tisztaság magába foglalja a megfelelő színhasználatot, elhelyezést és tipográfiát, hogy a felület azonnal érthető legyen. - Konzisztencia
A következetes dizájn biztosítja, hogy a felhasználók könnyen kiismerjék magukat az alkalmazásban, mivel az egyes elemek, mint például gombok és ikonok, mindenhol hasonlóan működnek. Ez csökkenti a tanulási görbét és növeli a felhasználói elégedettséget, mivel nincs szükség arra, hogy az újabb oldalaknál új logikákat tanuljanak. - Felhasználói műveletek irányítása (User Control)
A jó UI biztosítja, hogy a felhasználók ellenőrzés alatt tarthassák az alkalmazást anélkül, hogy speciális képzésre vagy hosszas tanulásra lenne szükségük. A felhasználói irányítás növeli az elégedettséget, és csökkenti a frusztrációt, mivel lehetőséget ad számukra arra, hogy az interakciók során saját tempójuk szerint haladjanak. - Komfort
A dizájn kényelmi szempontjainak biztosítása különösen fontos a hosszabb használat során. Ez magában foglalja az egyszerű navigációt, a logikus elrendezést és az olvasható szövegeket, amelyek segítenek a felhasználóknak élvezni az alkalmazás használatát anélkül, hogy túlzott figyelmet kellene fordítaniuk a kezelhetőségre. - Könnyű használat
A felület egyszerű és könnyen használható legyen, ami lehetővé teszi a gyors interakciókat és csökkenti a felhasználói hibákat. Az intuitív elemek és az egyértelmű vizuális útmutatók segítenek a felhasználóknak abban, hogy zökkenőmentesen és hatékonyan tudják végrehajtani a műveleteket. - Hozzáférhetőség
A jó UI design biztosítja, hogy minden felhasználó, függetlenül fizikai képességeitől vagy korlátaitól, könnyedén hozzáférhessen az alkalmazáshoz. Ide tartozik a vizuális hozzáférhetőség (pl. színtévesztők számára alkalmazható kontrasztok), hallási akadálymentesítés (pl. alternatív szövegek videóknál), valamint a motoros készségeket és kognitív képességeket támogató kialakítás. Ezek a szempontok lehetővé teszik, hogy minden felhasználó élvezze az alkalmazást akadálymentesen.
UX és UI design együttműködése a webalkalmazások fejlesztése során
A UX és UI design összhangja biztosítja, hogy a felhasználói élmény és a felület működése harmonikusan illeszkedjen egymáshoz.
Hogyan egészíti ki egymást a UX és UI?
- A UX design főként a háttérben dolgozik, az egész alkalmazás szerkezetét és használhatóságát megtervezve, így biztosítva, hogy minden elem logikus és jól működő legyen.
- A UI design pedig az alkalmazás „arcát” adja, vizuális elemekkel vonzza a felhasználókat, és egyszerűsíti az interakciókat. Egy jól működő UI teszi vonzóvá és érthetővé azokat a folyamatokat, amelyeket a UX design megalkotott.
A UX jelentősége a felhasználói elégedettségre
A kutatások szerint az emberek 88%-a nem tér vissza egy weboldalra rossz felhasználói élmény után. Ez jól mutatja, hogy a megfelelő UX design milyen nagy hatással lehet a vállalkozásokra, a bevételekre és a felhasználói lojalitásra. (Forrás: Amazon Web Services)
Tervezési, kivitelezési és launch fázis – A UX és UI design szerepe
A UX és UI design különböző szakaszokban más-más szerepet játszik:
- Tervezési fázis: Az UX és UI design közösen dolgozik az alapszerkezet és a vizuális irányvonal meghatározásán.
- Kivitelezési szakasz: Az UI elemek finomítása és az UX tesztelése történik ebben a fázisban, ahol az interakciók kialakítása és tesztelése zajlik.
- Launch és utókövetés: Az alkalmazás piacra kerülése után a UX és UI design újratervezéseken eshet át, a felhasználói visszajelzések alapján. Ez a szakasz különösen fontos a hosszú távú elégedettség biztosítása érdekében.

Miért létfontosságú a UX és UI design a sikeres webalkalmazások számára?
A felhasználói élmény nemcsak a vásárlói elégedettséget javítja, hanem közvetlenül hat az üzleti eredményekre is. Egy jól megtervezett webalkalmazás UX és UI designja számos előnnyel jár:
- Ügyfélmegtartás és hosszú távú használat
A felhasználók gyakran visszatérnek egy olyan alkalmazásba, amely könnyen használható és vizuálisan vonzó. Ez növeli a felhasználói elköteleződést és lojalitást. - Konverziós arány javítása
A hatékony UX és UI design hozzájárul a magasabb konverziós arányhoz, mivel a felhasználók könnyen elérhetik céljaikat, legyen az vásárlás, információkeresés vagy szolgáltatások igénybevétele. - Brandépítés és pozitív visszajelzések
A jó design közvetlenül befolyásolja, hogy a felhasználók hogyan látják a márkát. Egy kellemes, esztétikus élmény pozitív benyomást kelt, amely a márkát erősíti.
A UX design üzleti értéke – Adobe XD Ideas. Az Adobe részletes cikke a UX design üzleti jelentőségéről és annak hatásáról a felhasználói elégedettségre és bevételnövekedésre. Forrás itt
Gyakori hibák a UX és UI designban
- Túl bonyolult navigáció: A bonyolult navigáció elriaszthatja a felhasználókat. A logikus és egyszerű menüszerkezet kulcsfontosságú.
- Nem megfelelő színválasztás: A nem jól megválasztott színek ronthatják az élményt, különösen, ha nem felelnek meg az iparági szabványoknak vagy a célcsoport elvárásainak.
- Elavult megjelenés és interakciók: A technológia gyors fejlődése megköveteli, hogy a design is folyamatosan megújuljon.
Összefoglalás: A UX és UI design jelentősége
A UX és UI design alapvető elemei a sikeres webalkalmazásoknak. A UX design gondoskodik arról, hogy a felhasználók számára értékes és kielégítő élményt nyújtson, míg a UI design a vizuális megjelenés és interaktivitás révén segíti a folyamatot. Az eredmény egy olyan alkalmazás, amely nemcsak kielégíti, hanem le is nyűgözi a felhasználókat.